carrd commissions
if interested, please DM me on twitter! please read ahead for more information!
you can view carrd samples here.
queue
1.) taken
2.) vacant!
3.) vacant!
4.) vacant!
5.) vacant!
status: open!
terms of service
◈ this will be for any sort of carrd you need! a personal one, priv one, or even professional ones for zines or commissions!
◈ i will discuss w/you about what kind of carrd design you would like (i.e: how many pages you want, which pictures you would like for me to use, etc.)
◈ your commission will be done as fast as i can, but again, i will stay in contact with you and update you if anything happens so i'm unable to work on it.
◈ i will only fill in "basic info" like what's available on your bio. the rest will be left blank w/placeholder text for you to fill in yourself. if you need assistance or would like for me to put in the information for you, please let me know!
◈ please let me know what art or pictures you would like for me to use! out of respect for fanartists, i will NOT be using fanart. official art only. if the art is your own, or if you have gained permission from the artist, then i can use them.
◈ all carrds will be optimized for desktop. please let me know if you want me to optimize it for mobile too!
◈ i will be creating the carrd on my account and then transfer it over to you through carrd's transfer feature. all you'll need to do is provide me the email you used to sign up for your carrd account! (if you do not have one, please go ahead and make one!)
◈ exception: if i am making a carrd using carrd pro features, i will request that you let me make it directly on your account, since i do not have access to carrd pro at the moment.
◈ you can always ask me for help or for new graphics even after i've completed the commission!
◈ credit on your carrd will be appreciated! i'll pre-code it in when i make the carrd for you. i request for it to be kept there though!
prices
◈ each carrd layout will cost $10-20. the final price will depend on complexity of carrd and/or graphics.
◈ i'll be happy to negotiate the price! i do not have access to a carrd pro account and will have to log into your account with carrd pro. please change your pw for my purposes and change it back after it's finished for your security!
◈ you can pay through ko-fi if you'd like, but paypal is preferred.
samples
◈ carrds can accommodate for as many pages as you'd like or as little as you'd like. music (via soundcloud) is an option to add on the carrds as well! pages would be like "about" (lmk if you'd prefer it to be a separate page or on the landing), "before you follow/do not follow if", "interests", "favorites", "friends", "contact", etc.if you want to look at active carrds, here's a list of some of the ones i did for friends and myself:
◈ one-page carrd - "minimalist" carrd with stuff on one page.

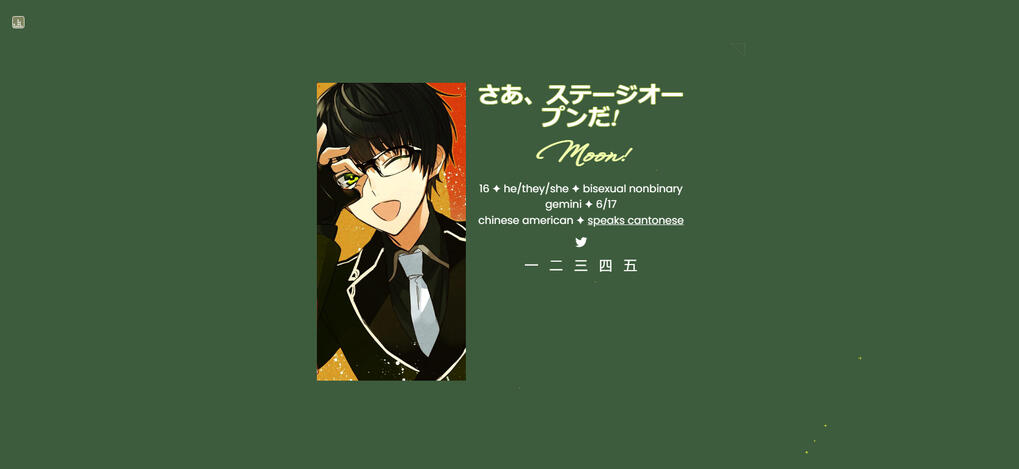
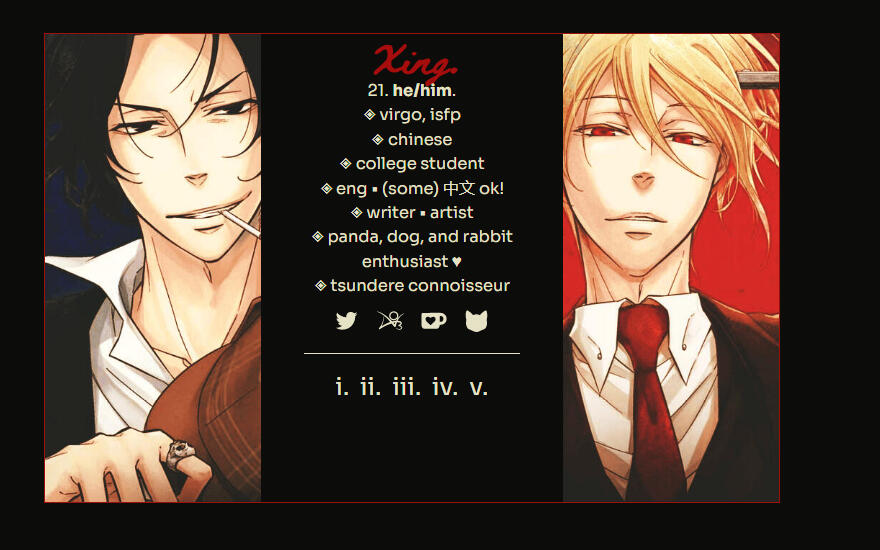
◈ multi-page carrd - "minimalist" landing with pages and button/icon navigation! you can also have links leading to other pages if desired. pictured below.


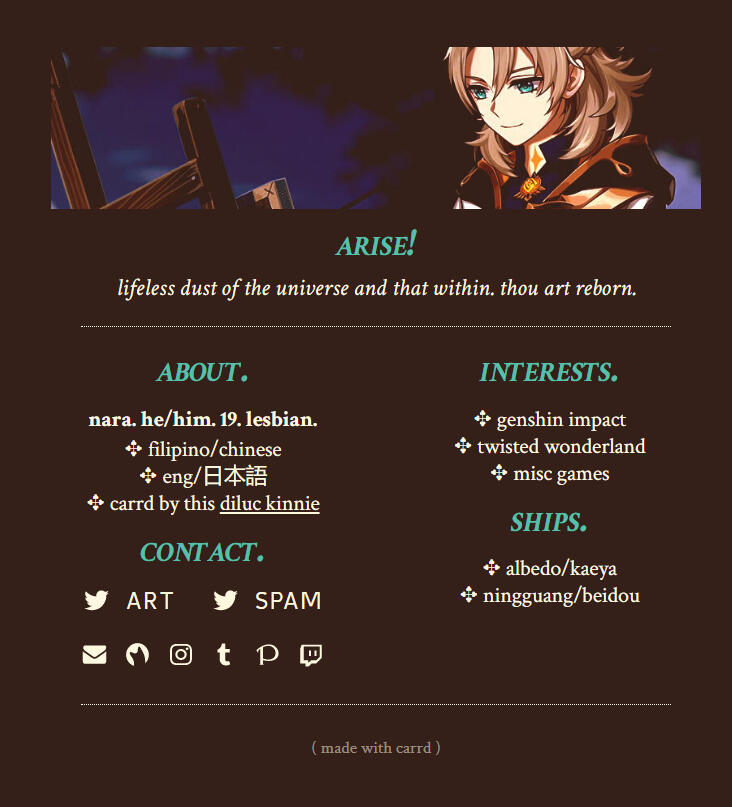
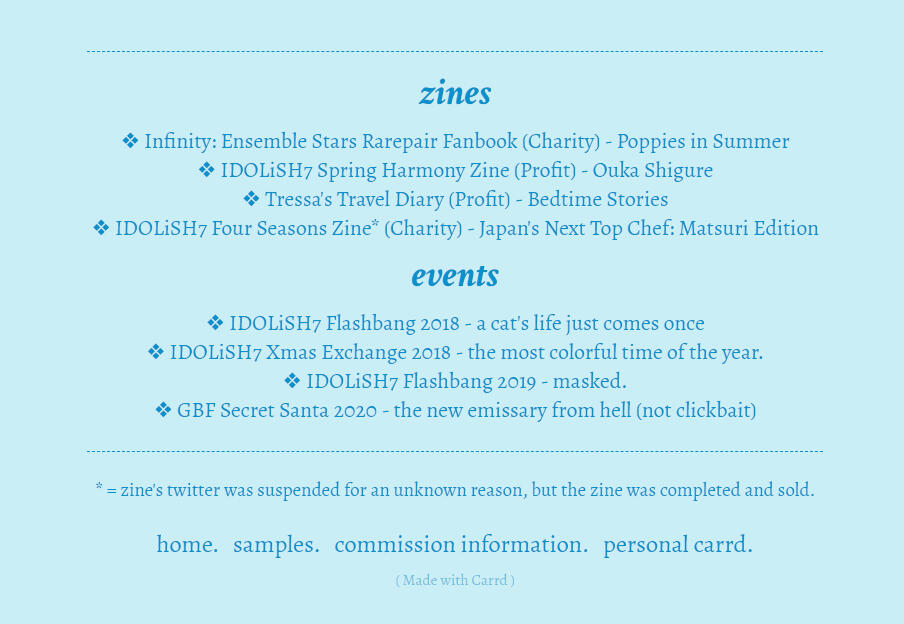
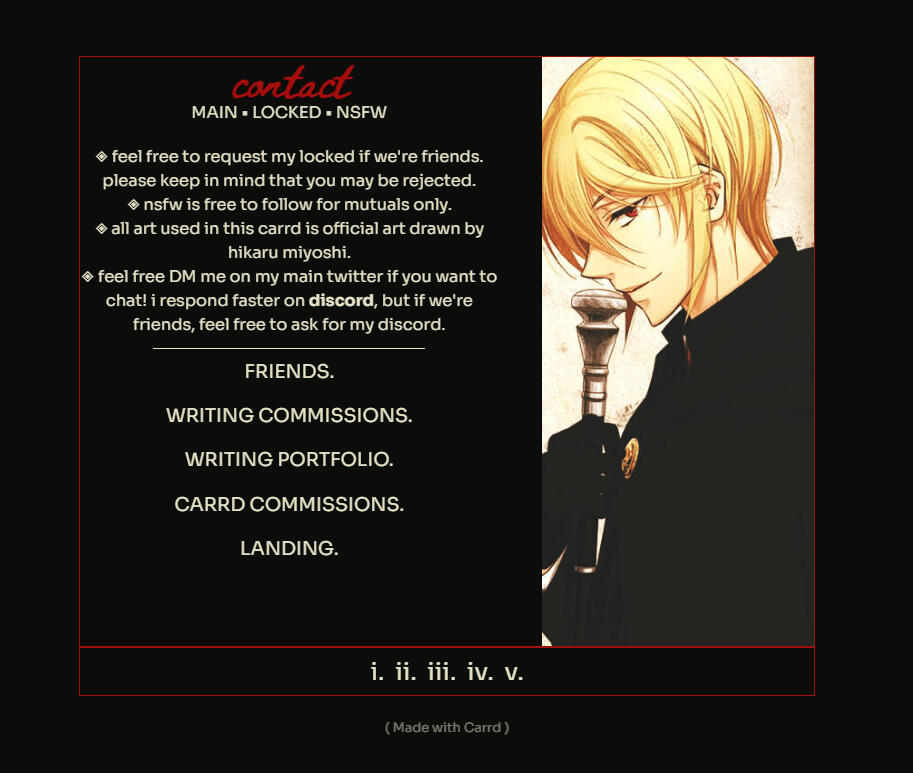
◈ professional multi-page carrd - minimalist carrd with link navigation and only one icon on it. great for professional use like zines or commissions or a portfolio. also can account for a lot of space to put writing or text! pictured below.


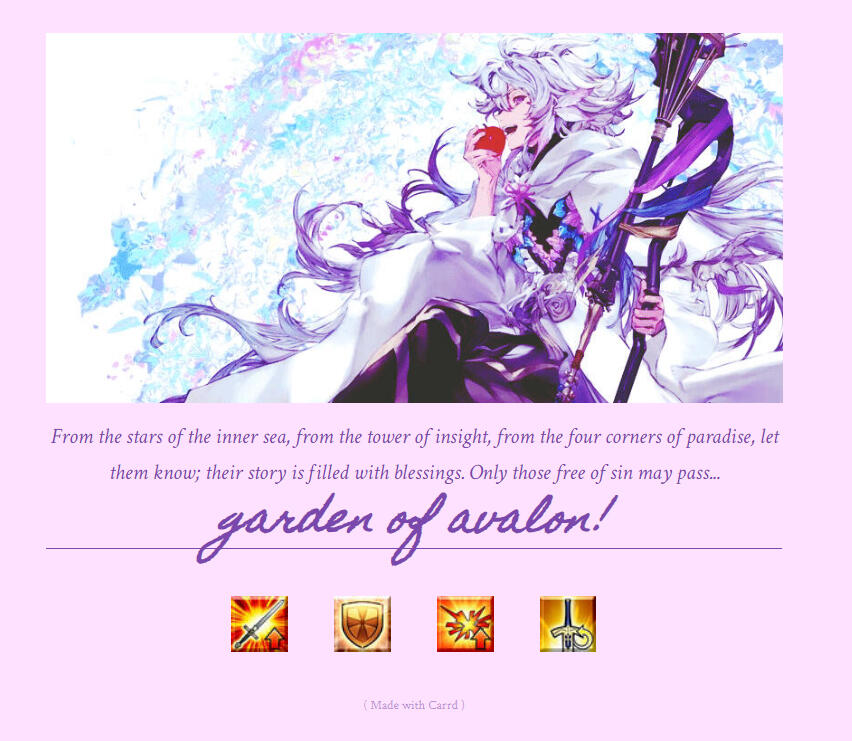
◈ header carrd - carrd making use of header and/or footer function. header can act as landing page. can have multiple pages or be on one page! pictured below.


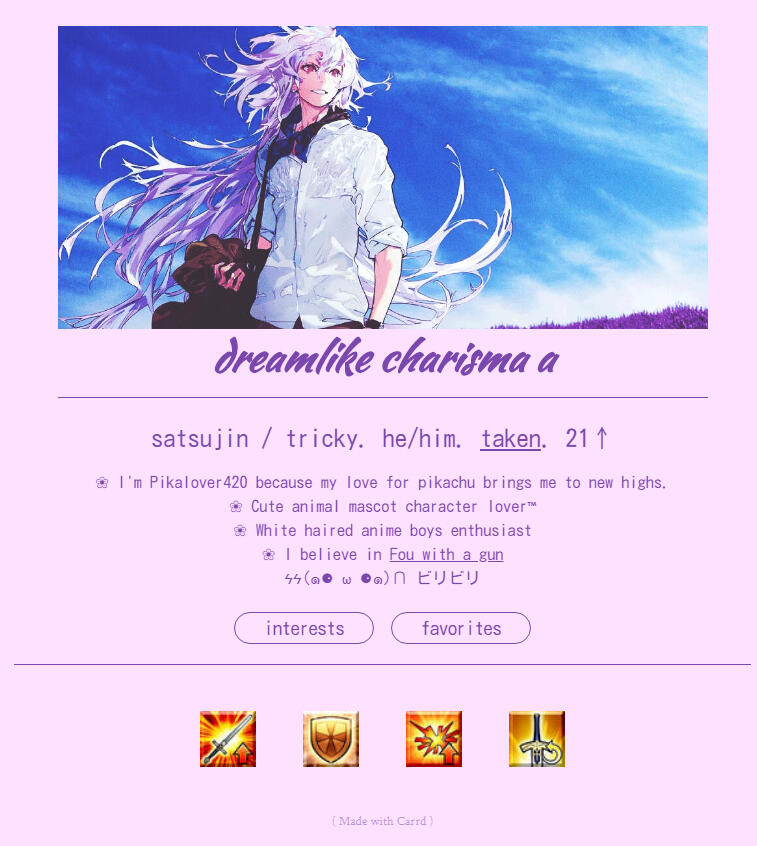
◈ header and boxes carrd (live preview no longer available) - carrd making use of header and footer function. header can act as landing page. can have multiple pages or be on one page! uses hanging boxes for pages. pictured below.


◈ container carrd (live preview no longer available) - landing page included... or not! stacks box/containers on top of each other with links on a container below the main one using the header function. easy to click through and looks appealing at the same time!


◈ carrd pro - landing page with a lots of links. honestly, these are more flexible and will end up costing at least $20+. i can integrate a variety of fun html codes such as custom cursors, cursor effects or overall webpage effects (although it is only one or the other), fancy text (some can move!), music player, and maybe more...